The Ultimate Guide to Visual Storyboarding in Business

Visual storyboards are an essential tool in the arsenal of any modern business looking to convey ideas clearly and effectively. They serve to bridge the gap between concepts and presentations, transforming abstract ideas into tangible representations. This article delves deep into the importance of visual storyboarding in the realms of Graphic Design and Web Design, showcasing its impact on communication, marketing, and project management.
What is a Visual Storyboard?
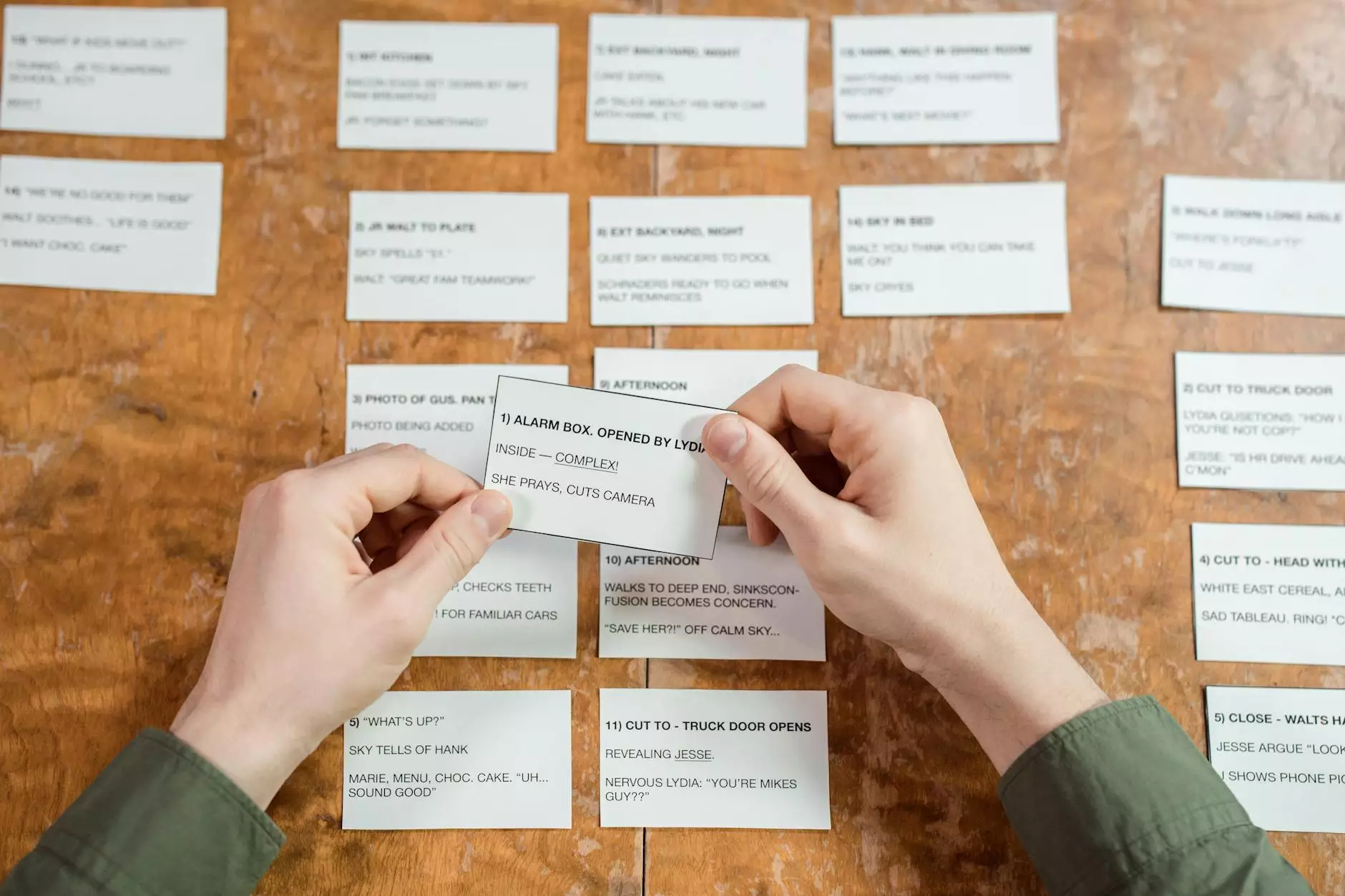
A visual storyboard is a series of illustrations or images displayed in sequence for the purpose of pre-visualizing a motion picture, interactive media, or a user's experience on a website. This structured method provides a roadmap for understanding the flow of information and experiences. It not only helps in the planning stages but also ensures that the final output aligns with the original vision.
Benefits of Using Visual Storyboards in Business
The integration of visual storyboards in business processes reaps numerous benefits. Here are some highlighted advantages:
- Enhanced Communication: Visual storyboards facilitate clearer communication between team members and stakeholders, eliminating misunderstandings in project objectives.
- Improved Creativity: They promote brainstorming sessions that lead to innovative solutions and creative design strategies.
- Streamlined Workflow: By visually mapping out each step in a project, teams can identify potential bottlenecks and streamline their workflows effectively.
- Better Audience Engagement: In marketing, visual storyboards elevate presentations and promotional materials, making them more engaging for the target audience.
- Efficient Planning: They enable businesses to plan their resources and timelines more effectively, ensuring projects stay on track.
How to Create an Effective Visual Storyboard
Creating a successful visual storyboard requires a systematic approach. Here’s a step-by-step guide to help you get started:
Step 1: Define Your Objectives
Begin by clearly defining the objectives of your storyboard. What message do you want to communicate? What story do you want to tell? Having a clear goal will guide your entire process.
Step 2: Research and Gather Ideas
Conduct thorough research. Gather inspiration from existing storyboards, relevant industry practices, and your target audience's preferences. Utilize platforms such as Pinterest or Behance for visual ideas.
Step 3: Outline Your Storyline
Draft an outline of the storyline or content flow. Identify the key scenes or sections that will help in achieving your objectives. This structure will act as the backbone of your storyboard.
Step 4: Sketch Your Scenes
Begin to sketch scenes or frames of your storyboard. You do not need to be an artist; simple drawings can effectively convey your message. At this stage, focus on the organization of elements and the overall flow of the narrative.
Step 5: Add Details and Annotations
Once your sketches are complete, add details such as annotations, dialogues, or descriptions of actions and transitions. This additional information provides context and clarity to your visuals.
Step 6: Review and Revise
Collaborate with team members to review the storyboard. Gather feedback and make necessary revisions to enhance the structure and clarity of your storyboard.
Types of Visual Storyboards in Graphic and Web Design
You can use various types of visual storyboards depending on the context of your project. Here are some commonly utilized formats:
- Linear Storyboards: Ideal for straightforward narratives that flow in a single direction, helping visualize step-by-step processes.
- Non-linear Storyboards: Suitable for complex projects, they allow for multiple paths and outcomes, facilitating creative exploration.
- Interactive Storyboards: Used predominantly in web design, they simulate user interactions, enabling designers to plan out how users will navigate a digital platform.
- Slide Decks: Perfect for presentations, slide decks break down the storyboard elements into digestible segments that highlight key points.
Visual Storyboarding for Graphic Design
In the realm of graphic design, visual storyboards play a critical role in the development of marketing materials, branding initiatives, and campaign strategies. Below are a few applications:
Brand Identity Development
When defining a brand's identity, storyboards help visualize and organize key messaging, visual styles, and tone. They ensure that every piece of design aligns with the brand's core values and provides a cohesive experience for the audience.
Marketing Campaigns
For any successful marketing campaign, a visual storyboard allows for the careful planning of each asset – from ads to social media posts. It helps distill the creative process, ensuring consistency across different platforms while maximizing engagement.
Client Proposals and Presentations
When pitching ideas to clients, a well-structured visual storyboard enhances your presentation, making it easier to showcase concepts and foster buy-in. Strong visuals combined with strategic messaging can significantly increase the likelihood of project approval.
Visual Storyboarding for Web Design
In the domain of web design, visual storyboards are pivotal in enhancing user experience (UX) and user interface (UI) design. Here are several considerations:
Wireframing and Layout Planning
Before diving into the actual design, using storyboards to create wireframes can be beneficial. They help visualize layout arrangements, where elements such as buttons, text, and images will reside on each page.
User Journey Mapping
Effective websites need to guide users through a journey that is both engaging and intuitive. Storyboards enabling the mapping of user journeys can help designers identify key interactions and possible pain points within the user experience.
Responsive Design Testing
With various devices accessing websites, a visual storyboard can illustrate how a site should present across different screen sizes. This foresight helps designers create responsive designs that deliver a consistent experience to all users.
Tools for Creating Visual Storyboards
There are numerous tools available that can simplify the process of creating visual storyboards. Here are some highly recommended options:
- Adobe Illustrator: A powerful graphic design tool with features that enable detailed illustrations for storyboards.
- Storyboard That: An online tool specifically designed for creating storyboards, offering templates and easy drag-and-drop functionality.
- Balsamiq Mockups: Ideal for wireframing and planning UX/UI designs, providing simple sketch-like layouts.
- Miro: A collaborative online whiteboard platform that allows teams to create and share visual storyboards in real-time.
Conclusion
In summary, visual storyboarding is an invaluable asset for businesses focused on graphic design and web design. It enhances communication, fosters creativity, and streamlines processes while ultimately engaging your audience more effectively. By following the structured approaches outlined in this article, businesses can leverage visual storyboards to translate ideas into actionable strategies and create impactful experiences for customers.
As you consider your next project, remember: the clarity of vision and presentation can set your business apart in a competitive landscape. Embrace the art of visual storyboarding and watch your ideas take shape!
visual story board